vue.js - Vue preventing default router-link behaviour works in Chrome but not in Firefox - Stack Overflow

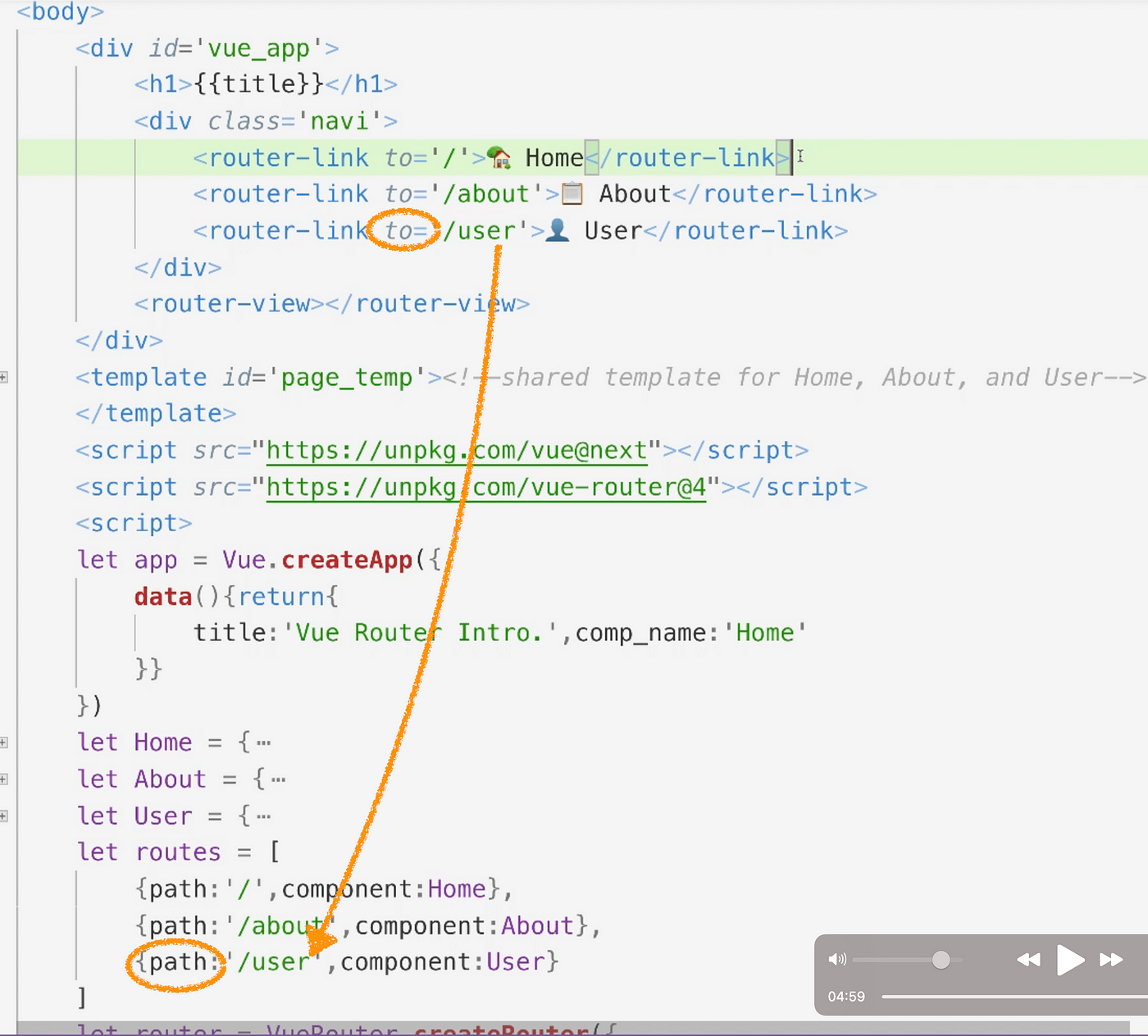
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

vue.js - How do you disable / fix this specific default behavior wherein after you refresh the whole webpage the specific router-link is still selected - Stack Overflow