
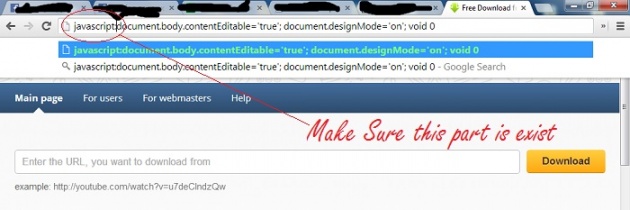
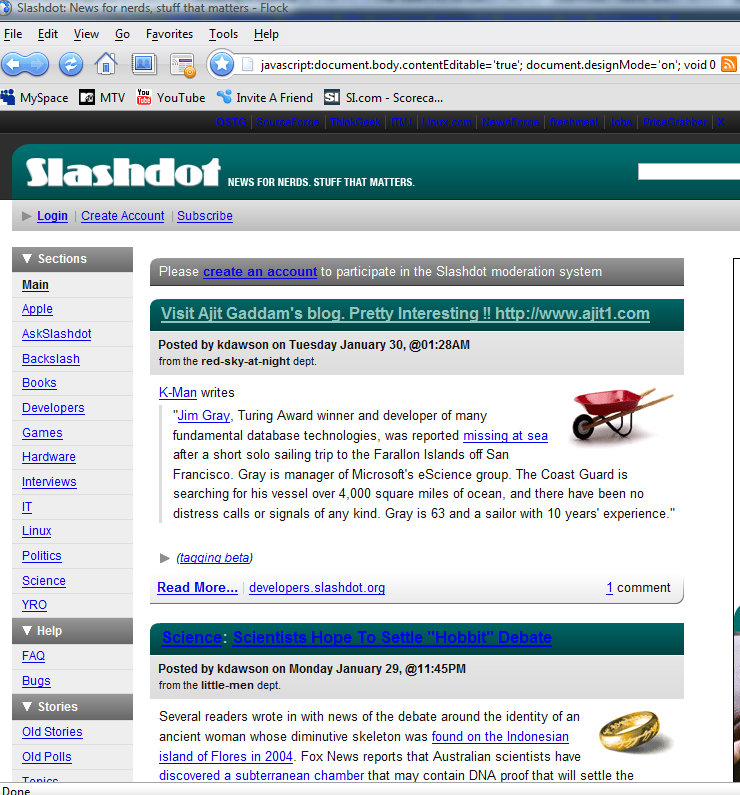
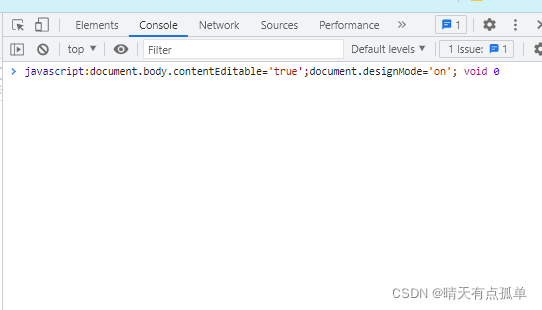
Agus | #Enlightened on Twitter: "javascript:document.body.contentEditable=' true'; document.designMode='on'; void 0 "javascript:" diawal harus ketik manual, karena kalo paste dibuang sama browser" / Twitter

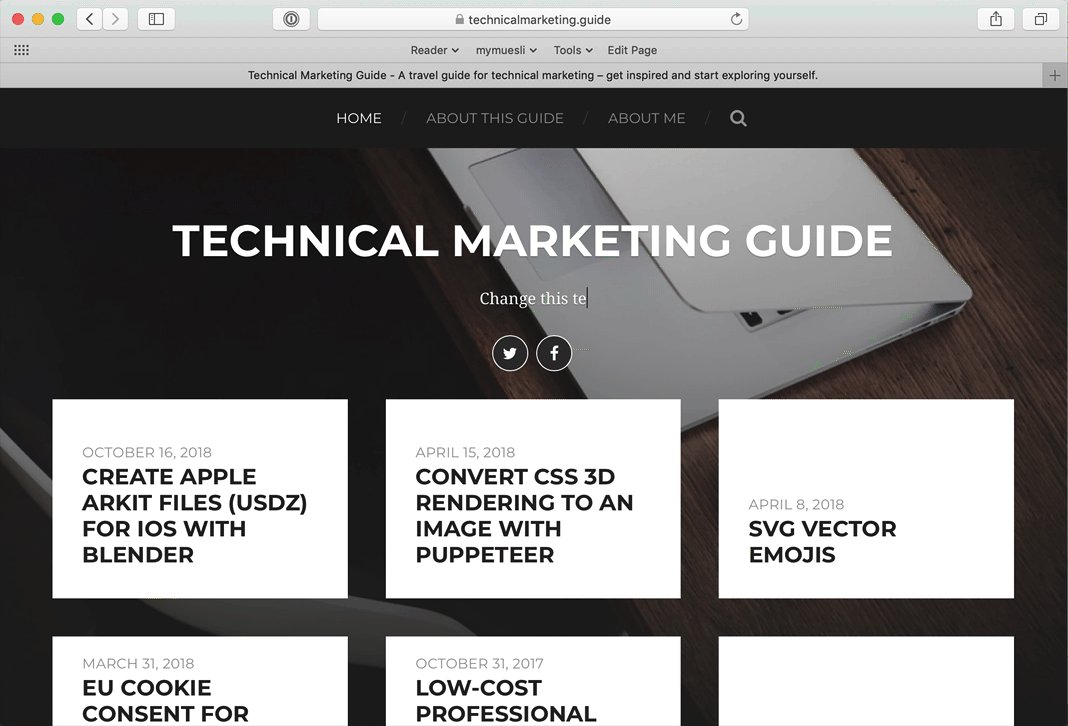
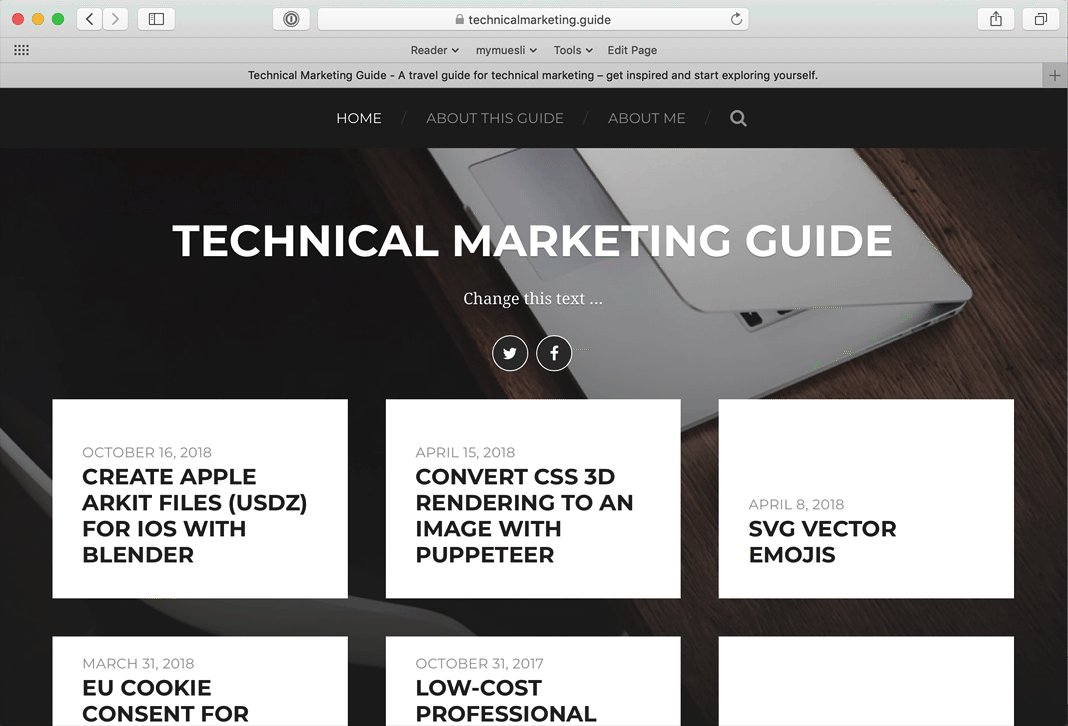
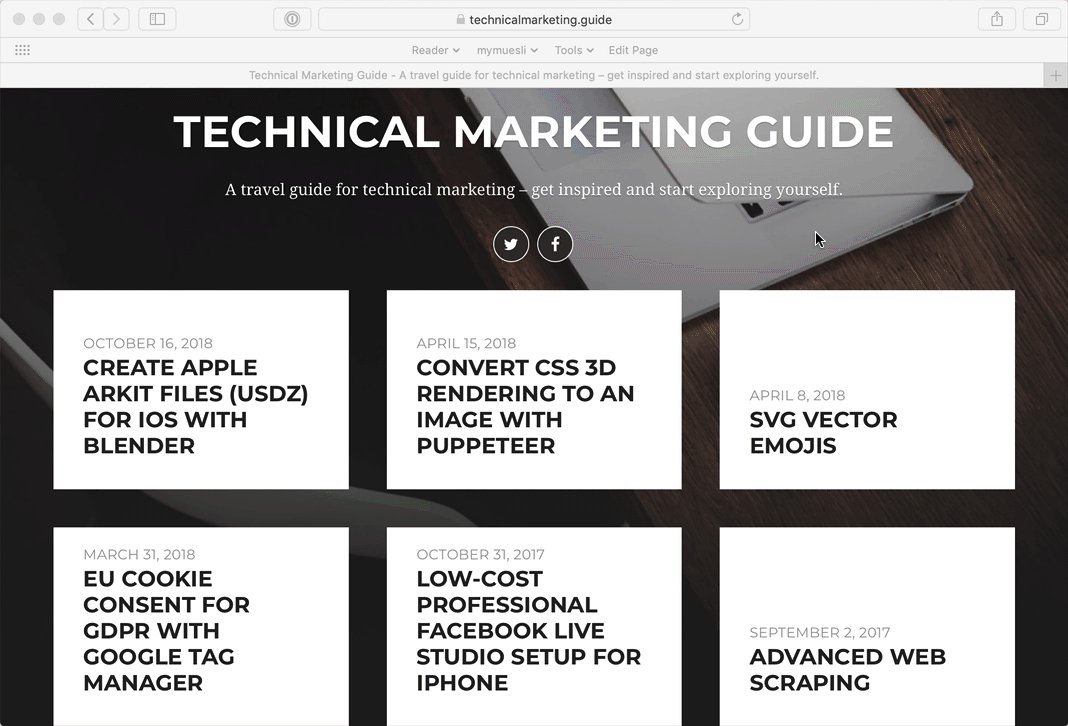
document.body.contenteditable = true | Edit website like it's a word doc, directly from your browser - YouTube

الكود الدي أستعمل في الفيديو javascript: document.body.contentEditable = ' true'; document.designMode = 'on'; void 0 لتدكرة فقط تطبق هده الوضعية على... | By Groupe professionel | Facebook