Error on render table angular/material of example Getting Started. · Issue #11286 · angular/components · GitHub
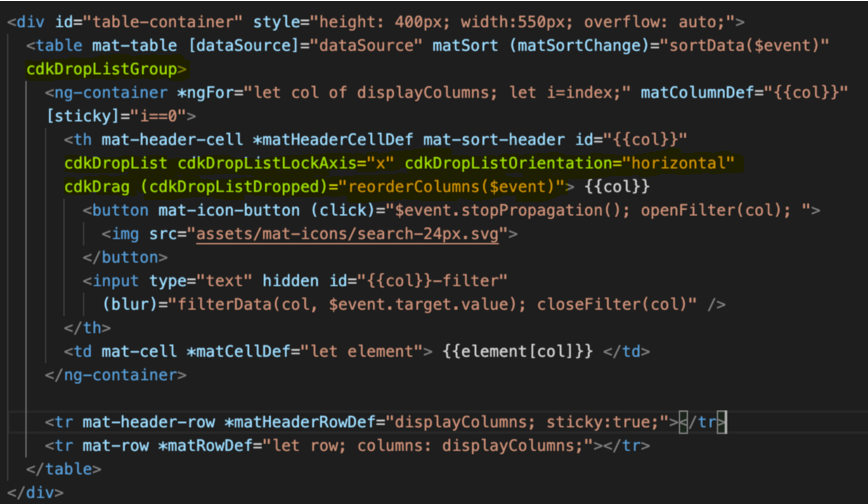
![Angular 9 [Angular Language Service v0.900.11] templates doesn't display correct in VSCode. Does any else experience this? Or have I just forgot the syntax. : r/Angular2 Angular 9 [Angular Language Service v0.900.11] templates doesn't display correct in VSCode. Does any else experience this? Or have I just forgot the syntax. : r/Angular2](https://preview.redd.it/fovy9syr9zf41.png?width=640&crop=smart&auto=webp&s=c1cfad22ee30ae9a13a7a7232572ff0da80e572c)
Angular 9 [Angular Language Service v0.900.11] templates doesn't display correct in VSCode. Does any else experience this? Or have I just forgot the syntax. : r/Angular2
Angular 7 Drop down list inside material table data source is selecting the last item of the array · Issue #27412 · angular/angular · GitHub



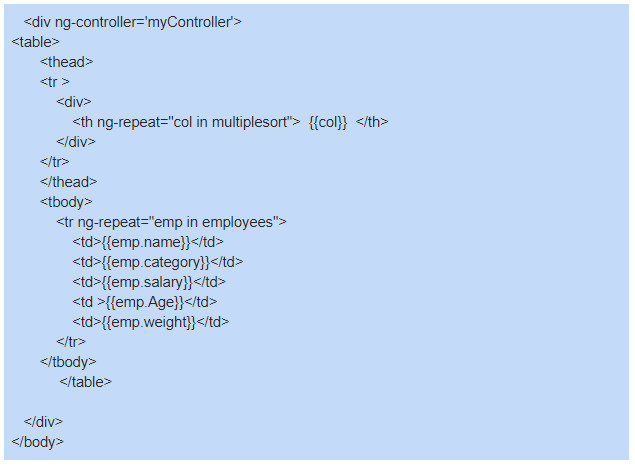
![AngularJS Table: Sorting, OrderBy & Uppercase Filter [Examples] AngularJS Table: Sorting, OrderBy & Uppercase Filter [Examples]](https://www.guru99.com/images/AngularJS/010616_0702_AngularTabl8.png)













![AngularJS Table: Sorting, OrderBy & Uppercase Filter [Examples] AngularJS Table: Sorting, OrderBy & Uppercase Filter [Examples]](https://www.guru99.com/images/AngularJS/010616_0702_AngularTabl3.png)