javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

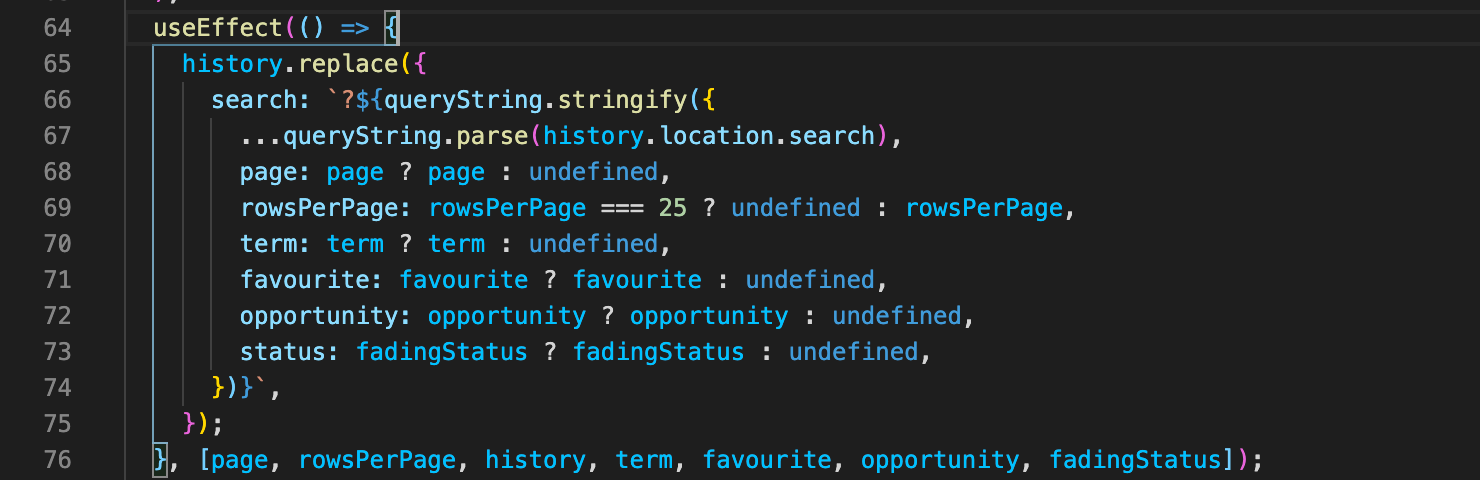
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs







![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/0*YhuuQPVUvZ_fVSA7)
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)



![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/maxresdefault.jpg)

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)