javascript - Updating <mat-icon> from one <mat-form-field> to another doesn't consistently update the icon - Stack Overflow

Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT

Angular: Make Form Values ReadOnly Greyed Out And Data Getter Valid with Typescript - Stack Overflow

Mouse Pad, Motivational Mouse Pad with Inspirational Quotes Design, Mouse Mat Square Waterproof Mouse Pads, Non-Slip Rubber Base MousePads for Office Home Laptop, Good Vibes Only - Walmart.com

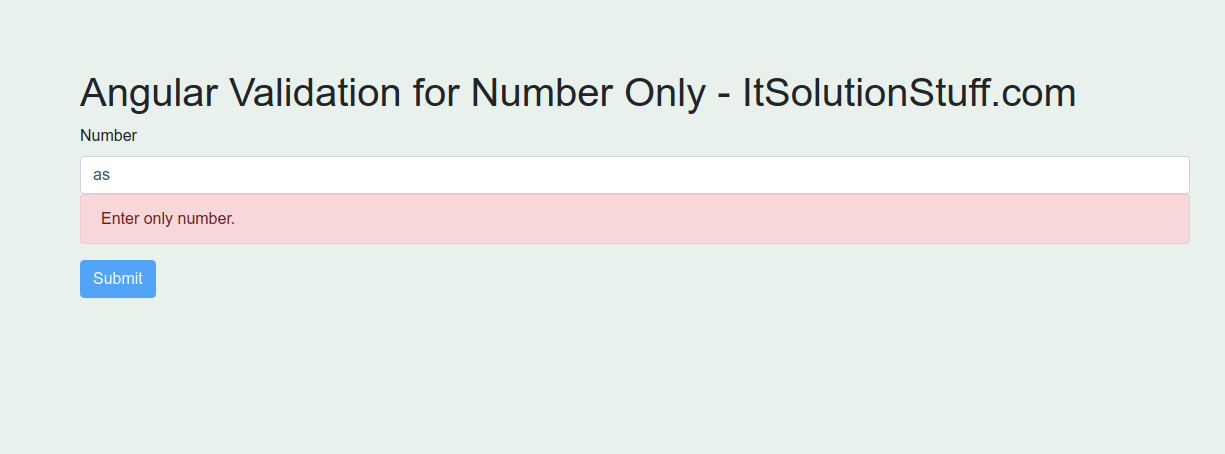
bug(Mat-input): matInput type='number' should accept only digits in Firefox · Issue #25107 · angular/components · GitHub
bug(Mat-input): matInput type='number' should accept only digits in Firefox · Issue #25107 · angular/components · GitHub
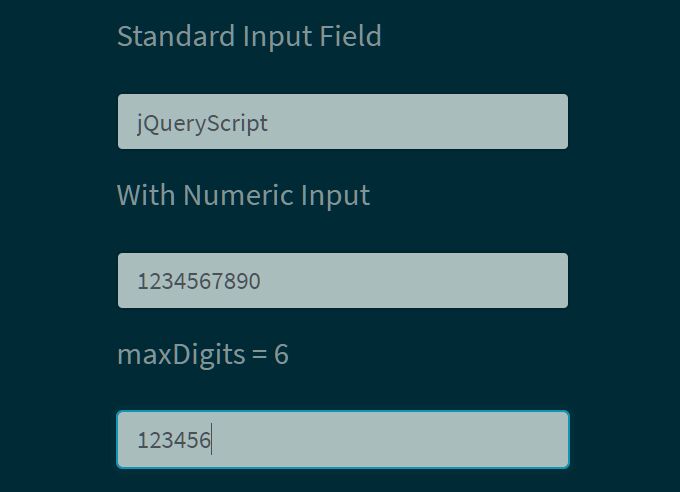
mat-input should allow only numbers to enter · Issue #291 · Agranom/ngx-material-timepicker · GitHub
mat-input should allow only numbers to enter · Issue #291 · Agranom/ngx-material-timepicker · GitHub