
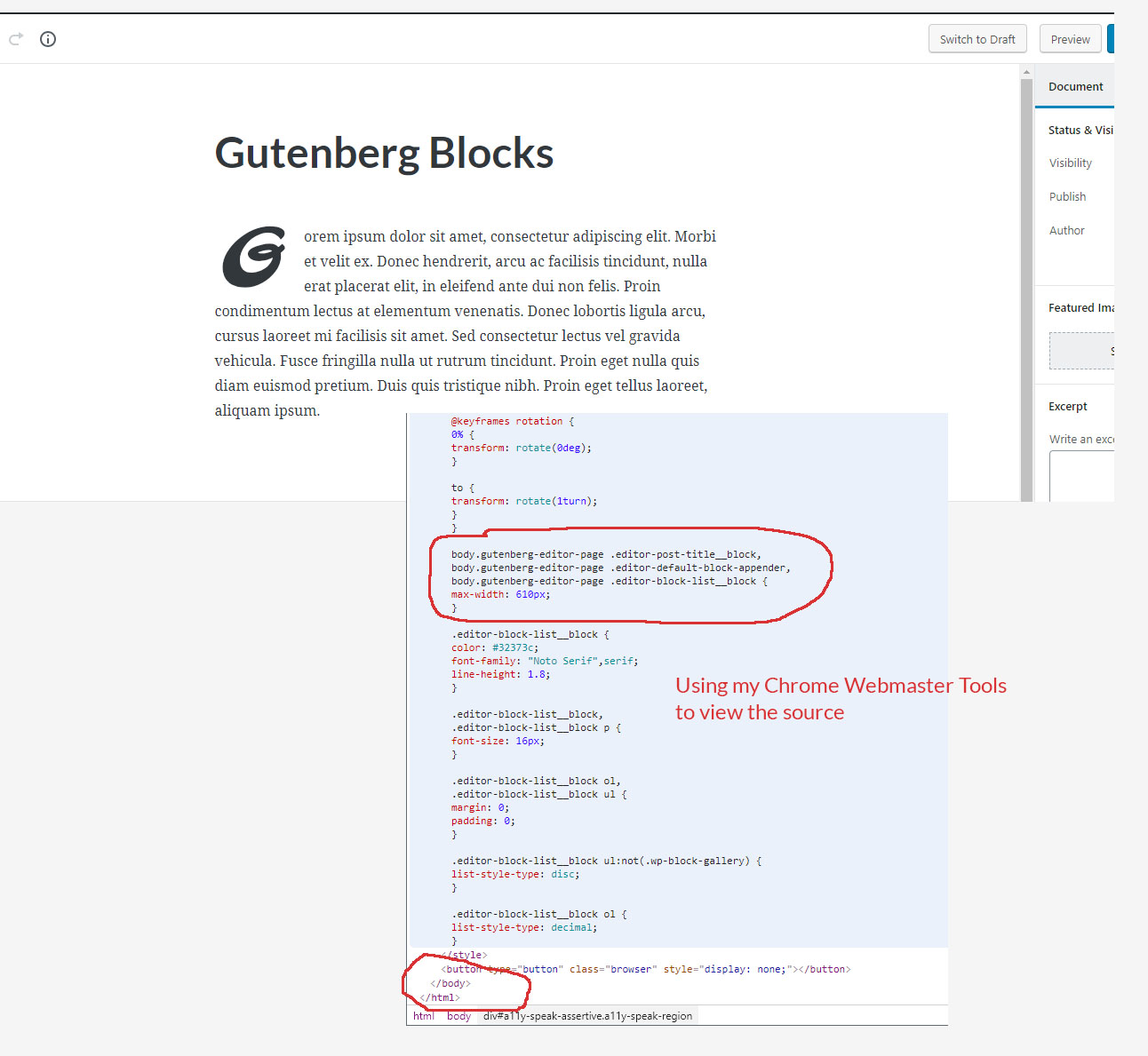
Editor width is overridden by the default width at bottom in source code of editor. · Issue #9894 · WordPress/gutenberg · GitHub

Is this just a bad example of box sizing and float right? - HTML & CSS - SitePoint Forums | Web Development & Design Community