
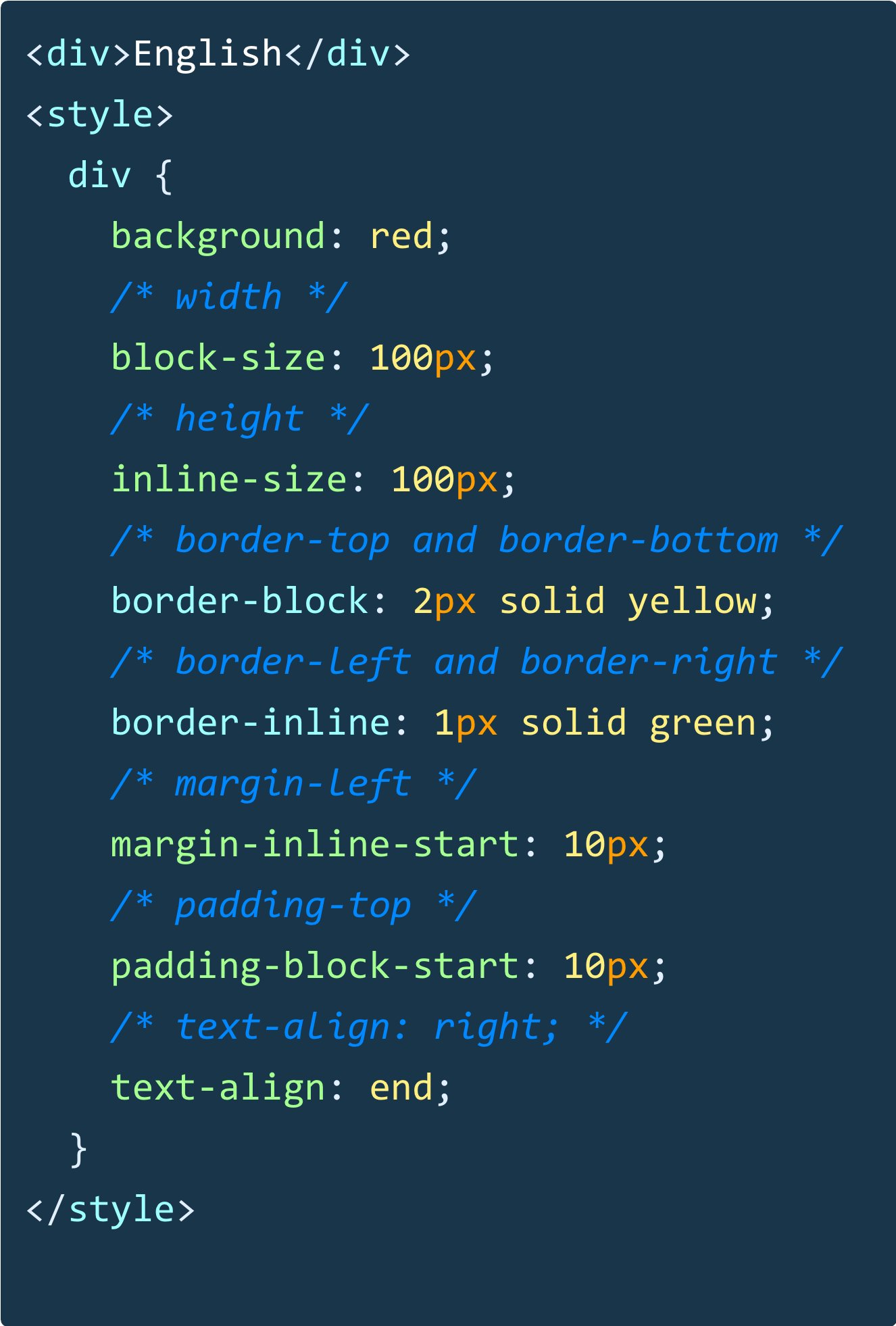
Wes Bos on Twitter: "🔥 You can use new CSS logical properties instead of top/bottom/left/right. Makes designing multi-language websites much easier when the flow direction changes. CSS Grid and Flexbox already setup

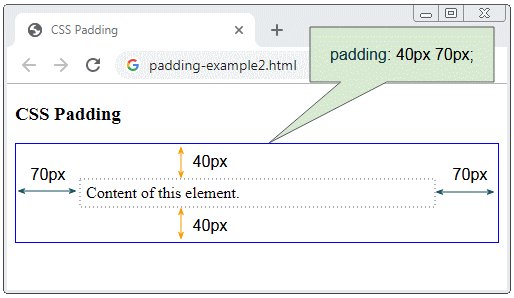
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

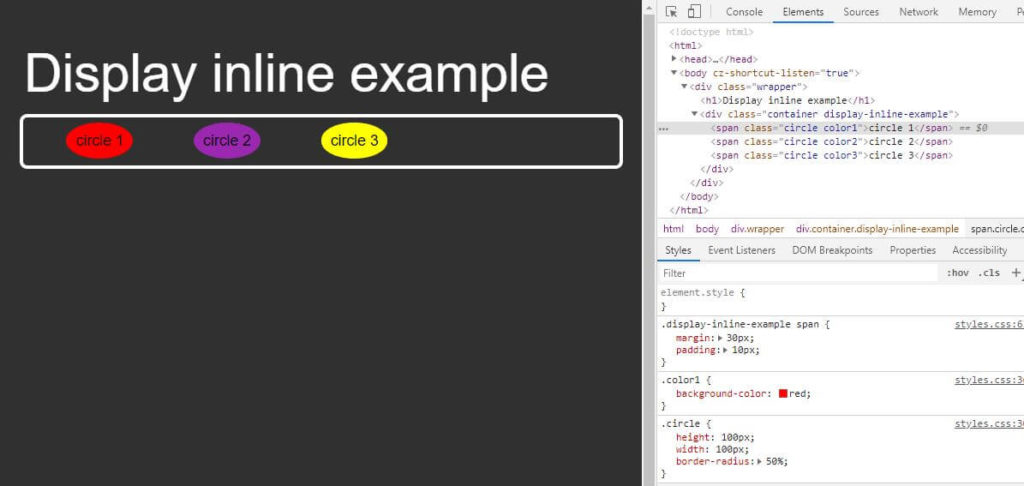
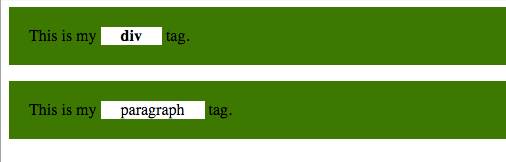
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium