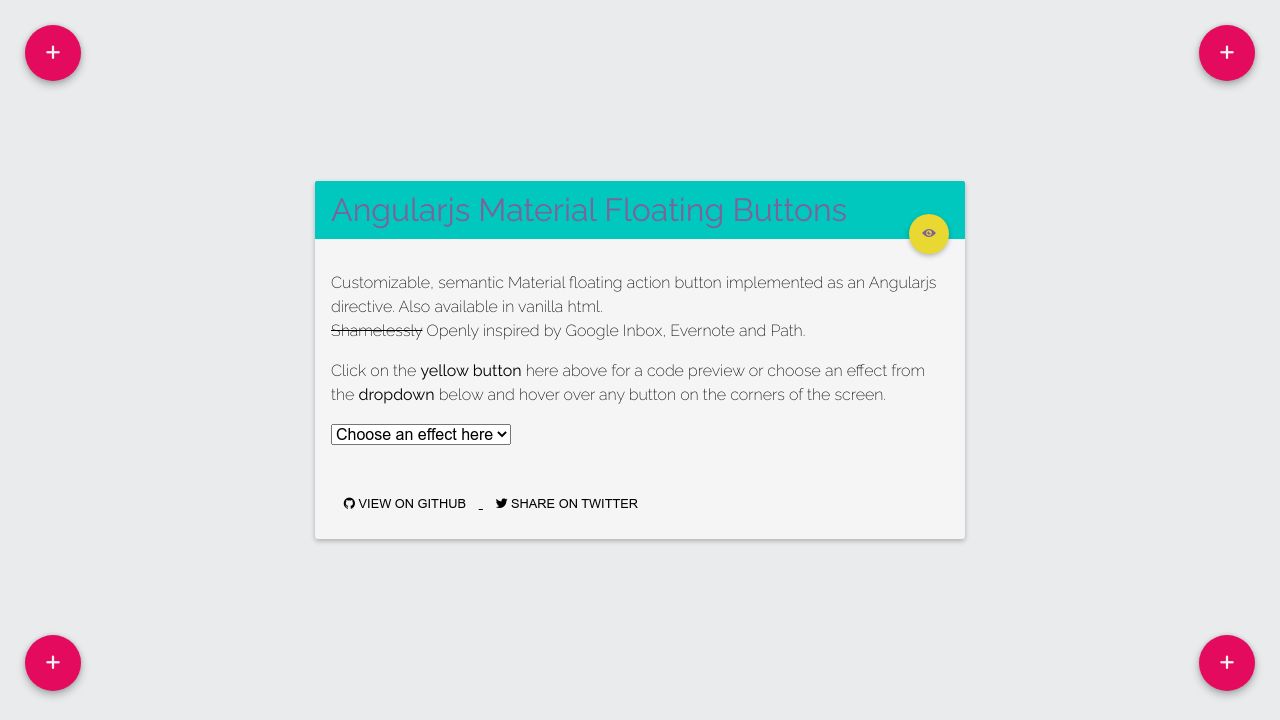
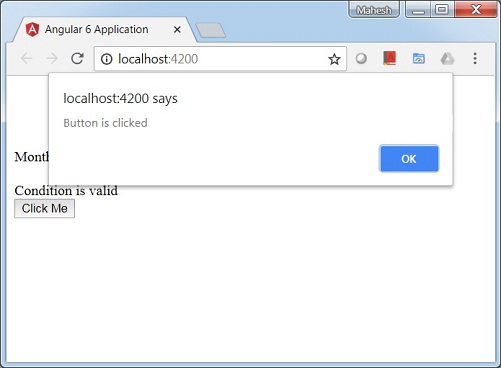
antd - Angular page components load only if I hover my mouse over other page component - Stack Overflow

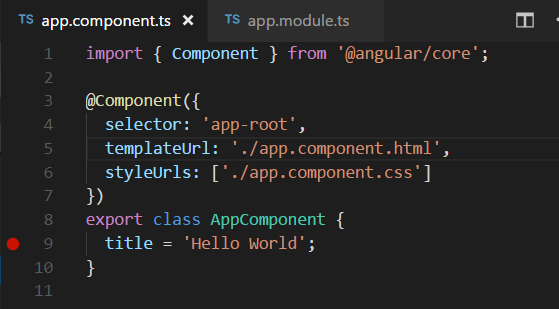
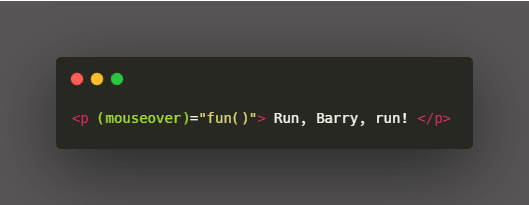
Why you should never use function calls in Angular template expressions | by Jurgen Van de Moere | Product & Engineering at Showpad | Medium

antd - Angular page components load only if I hover my mouse over other page component - Stack Overflow